Staying current with trends is crucial in UI and UX design. Keeping up with trends ensures your interface feels fresh and modern, creating a positive first impression for users. Trendy styles are familiar to users because they’ve seen them on other popular platforms, making interfaces easier to learn and use, which enhances usability.
In this article, we’ll explore some fantastic 3D asset resources and UI design trends with new tools. Platforms like Pixcap and Bezi allow you to create realistic AR/VR solutions using Figma, which is remarkable. AR/VR is especially trending now, with Apple boosting its popularity by releasing the Apple Vision Pro. So, without further ado, let’s dive in.
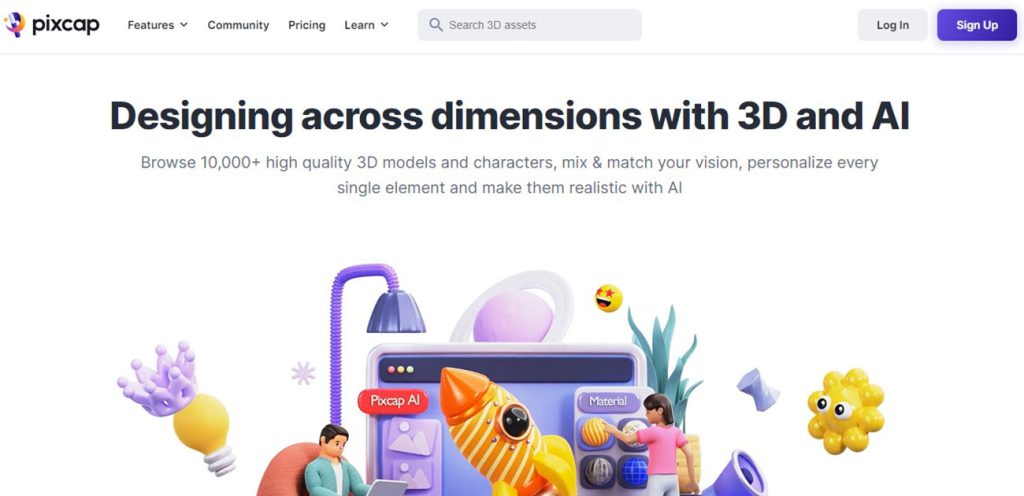
Pixcap – Unveiling new UI design trends

Talking about UI design trends, there’s a new 3D tool in town called Pixcap, similar to Spline. Pixcap lets you create immersive 3D experiences and AR/VR content. You can also make impressive 3D animations that will enhance your designs.
When you log in, you’re greeted with a pleasant interface. You have access to numerous assets to work with, and you can either choose from existing options or start from scratch.
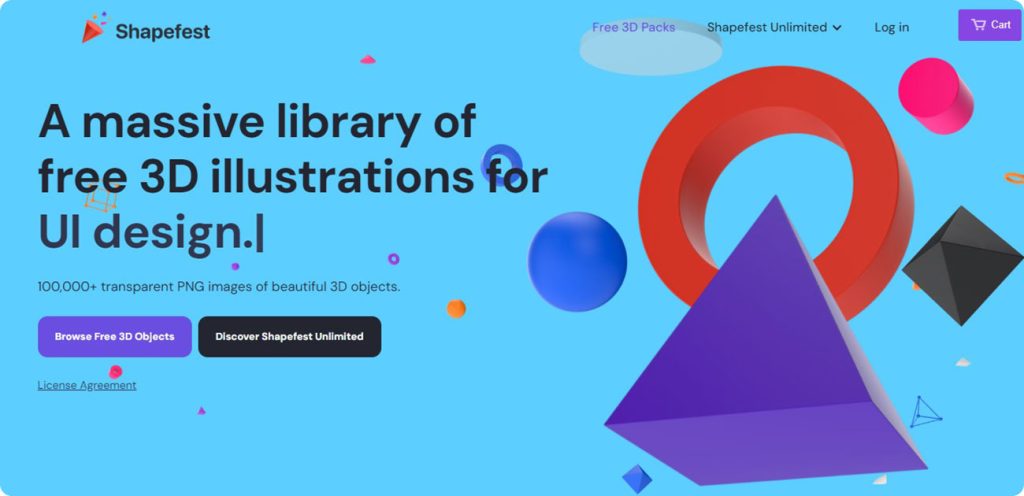
Shapefest

To enhance your 3D tools usability, introducing Shapefest a massive library of free 3d shapes for UI/UX designers We selected this library for its exceptional isometric packs, offering top-notch editable PNGs. What makes these resources even better is that they’re entirely free – no hidden fees.
Shapefest also includes text characters, icons, objects, and much more. Feel free to explore the library. We believe it will enhance your UI design experience and keep you updated with the latest UI design trends.
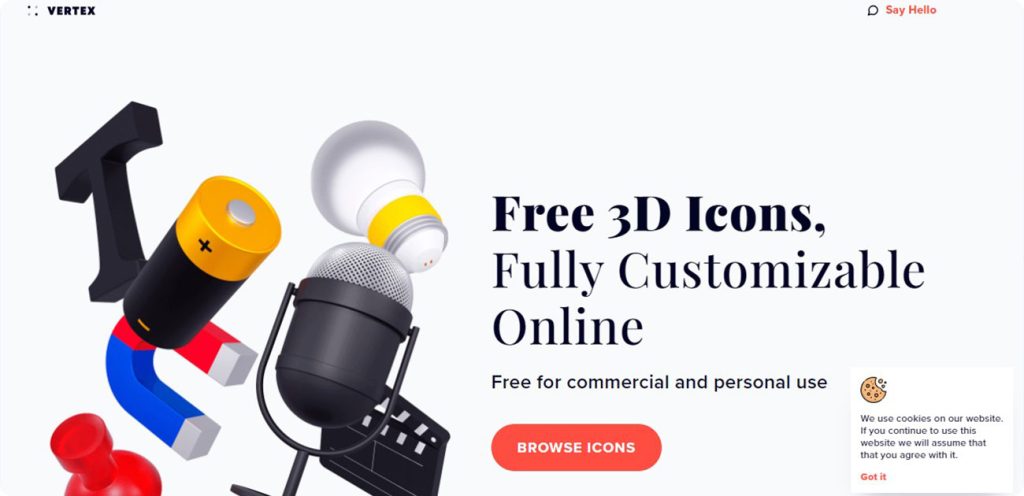
Vertex – Embracing UI Design Trends

In our selection of free UI design tools, Vertex offers a collection of over 90+ 3D icons and illustrations that set new standards for UI design trends. You can easily personalize these icons and illustrations before downloading them.
For example, if you find an illustration you like, just click on it to open a small pop-up where you can quickly edit it. You can rotate it, change colors, and adjust reflections. Once you’re satisfied with your edits, you can save it as a PNG. We hope that in the future, Vertex will also allow saving as Blender or Figma files.
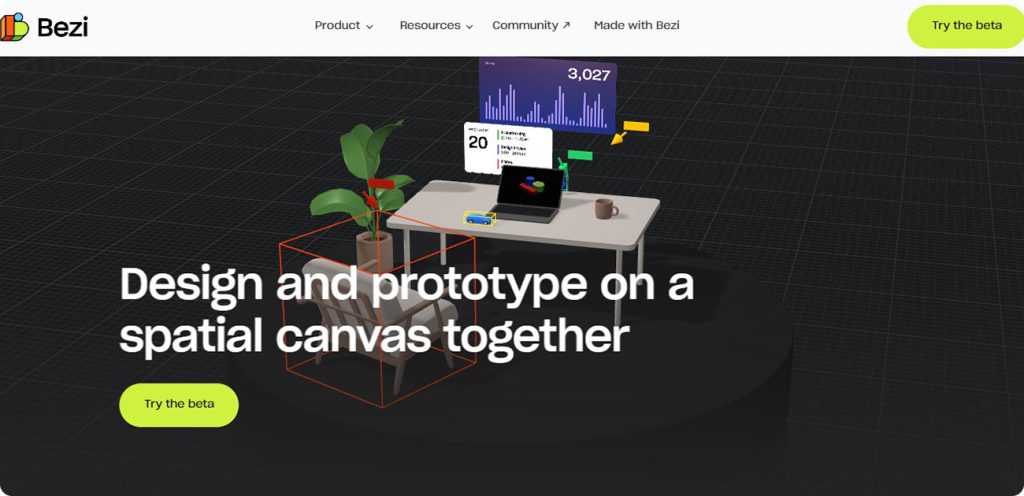
Bezi

Let’s talk about the latest in UI design trends. Meet Bezi, a 3D design tool that’s set to revolutionize design. Inspired by tools like Figma and Canva, Bezi makes it easy to start creating.
Bezi is poised to become the Figma of 3D design and AR/VR. It lets you collaborate with other designers on a shared canvas, and everything you create can be converted into a real-life AR experience.
You can chat, collaborate, and invite teammates to help with your designs. Best of all, Bezi is currently free to use. Don’t hesitate—sign up now and explore the limitless possibilities this innovative tool offers.
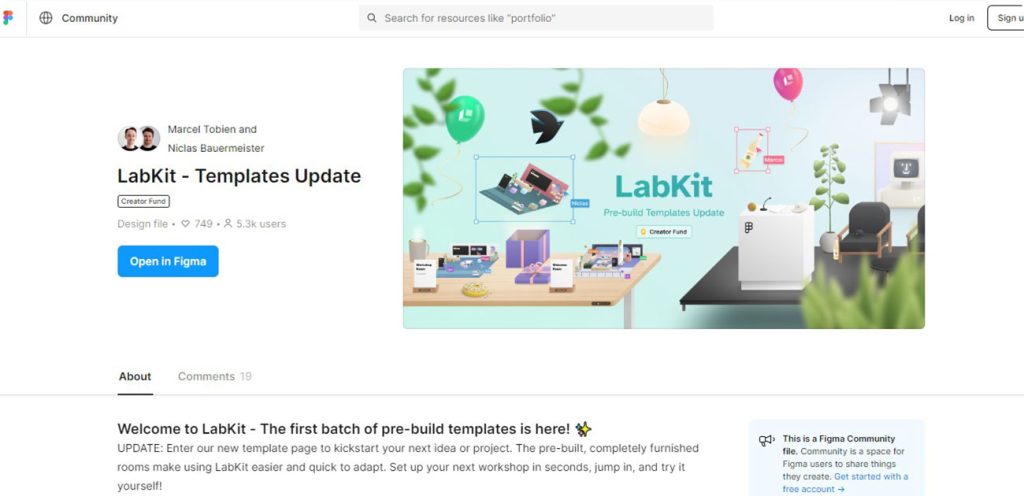
LabKit templates for UI design trends

We all love the Figma community—it’s the best around. To stay on top of UI design trends, Labkit has introduced a resource you can’t miss. Labkit’s pre-built templates include hundreds of 3D elements formatted like a UI kit, along with a variety of customizable vector components. This simple kit can spark your creativity with cool 3D elements like team meetings, workshops, food, and more.
This resource is made possible by the new Figma fund. If you’re a designer looking to create awesome UI tools or templates for the community, Figma supports you. Share your creation, and if they love it, they’ll fund it, making it free for everyone. It’s a great opportunity to showcase your talent and contribute to the creative community.
SVG.IO

In the era of 3D tools and the rise of AI, SVG.IO keeps us up-to-date with UI design trends. We love using SVG icons in our designs, and SVG.IO makes generating them a breeze with AI. Just type “coffee” and hit generate, and within seconds, you’ll get a coffee SVG. Each time you type “coffee,” it creates a slightly different version, allowing you to generate unlimited unique SVGs and refine your ideas.
The best part? SVG.IO offers 100% free access with no limitations, no sign-up hassle, and no watermarks. You get the entire tool for free.
Musho AI – Elevate your UI design trends

Check out Musho, a free tool created by Pablo Stanley that showcases the power of AI. Powered by ChatGPT-4, Musho offers a robust design experience.
When you run Musho on Figma, a small popup appears. Musho creates one-page web designs in real-time. For example, type “real estate landing page” and hit enter, and it will automatically add images, text, and layout sections. If you want to change any text or images, just provide feedback in the popup bar, and Musho will make the adjustments.
Pitch – Revealing the latest UI design trends

In the pursuit of supreme UI design tools for presentations, Pitch stands out as an exceptional option especially when collaborating with your team. Pitch allows you to create any type of presentation seamlessly. Simply provide your prompt, and within a couple of minutes, it begins building the presentation.
The quality of their presentations is impressive, offering seamless customization options for text, font size, and presentation color and what’s even better is the ability to edit your prompt, providing the flexibility to add or modify content as needed.
If you enjoyed this article, please share it with others. Your support means a lot and motivates us to create more content. If you’re interested in a career in UI/UX, check out this blog too!