In this article, we will explore the latest UI/UX tools and also uncover a couple of innovative tools that enhance your design workflows, delve into the newest Figma features, and unlock new possibilities for collaboration and creativity. We will also share some invaluable Figma tips to streamline your design process and boost efficiency.
But that’s not all – stay tuned for the hidden gems we discovered during our research, including resources that can elevate your design game. From insightful articles to interactive resources, we will uncover a treasure trove of knowledge to fuel your design journey.
So, buckle up as we embark on a journey through the exciting realm of UI/UX tools and Figma wonders. Let’s get started without further ado!
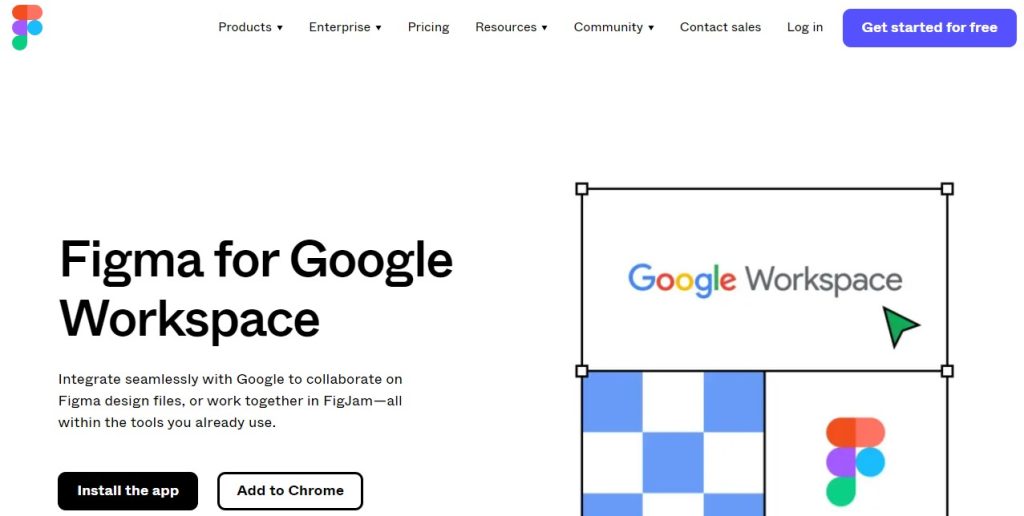
Figma’s latest UI/UX tools for Google Workspace

Let’s start with the new Figma updates, which are really handy. Now, you can use Figma features right within Google Meet. That means, while you’re in a Google Meet call, you can easily open your Figma design files and FigJam. This integration allows you to interact with your designs without leaving Google Meet. Plus, since it’s a Google plugin, you can also use it in Google Docs and integrate it with Google Calendar. Just install the app or add it to your Chrome browser, and you’re good to go!
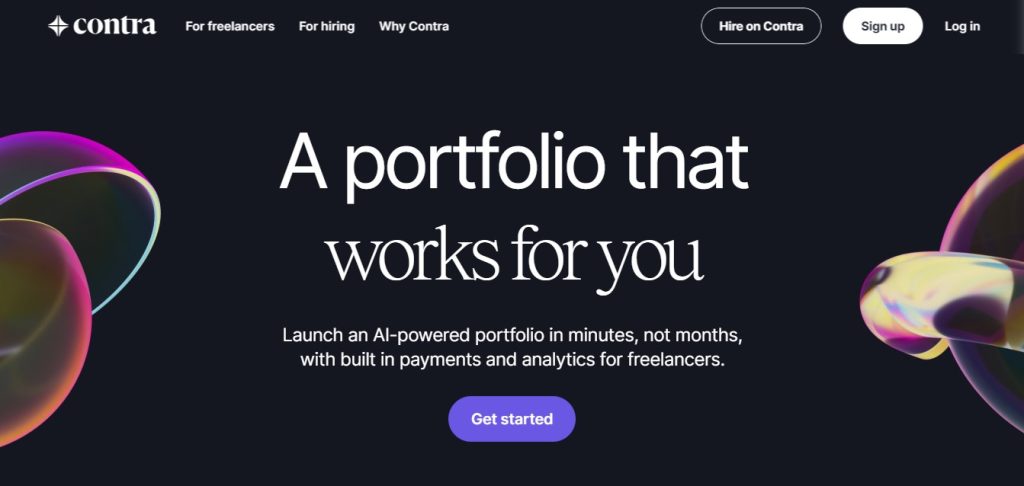
Contra latest UI/UX tools for AI-powered portfolio

Introducing Contra, a new AI-powered portfolio maker that’s revolutionizing UI/UX tools. Contra allows you to create a complete portfolio website in just minutes. While it currently offers a limited set of AI features, it’s continually improving and becoming more robust.
Contra provides a variety of design options, with ten templates to choose from: Sydney, Cape Town, Tokyo, Barcelona, Paris, Madrid, Los Angeles, São Paulo, London, and Amsterdam. You can start by experimenting with the free Sydney template to see how it works.
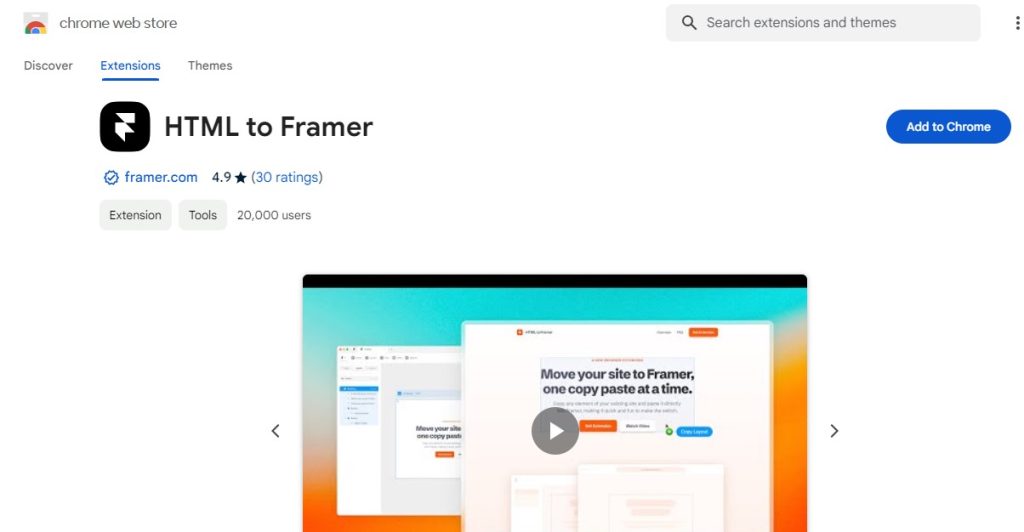
HTML to Framer

This is the coolest thing ever! Framer has launched a new UI/UX tool: the Chrome extension HTML to Framer. With this extension, you can easily import any website you like into Framer with just a few clicks. Simply copy and paste the web elements, and once they’re imported, you can edit and customize them to match your design vision.
Iconbuddy

A new icon tool or library has been added to the latest UI/UX tools edition. Iconbuddy provides 180k+ high-quality open-source icon sets that can be searched, downloaded, and customized. Iconbuddy is also available in Figma, and with the Iconbuddy Figma plugin, you can easily search for icons and insert them into your projects.
Keep Design System

When it comes to the newest UI/UX tools, Figma has introduced some exciting updates. One of them is a fresh design system that’s already being used by over 10,000 users in the Figma community. It’s called Keep Design, and it’s getting a lot of love. This system is special because it’s compatible with various development platforms and design tools. Accessing the Figma file is easy, and developers can start using it right away.
There are five main templates to explore, showing how your final design will look. With a library of over 10k components, all editable in Figma and ensuring complete responsiveness with auto layout, plus 230+ unique blocks for various designs and functions, Keep Design is highly versatile and offers a completely free plan with basic styles and components.
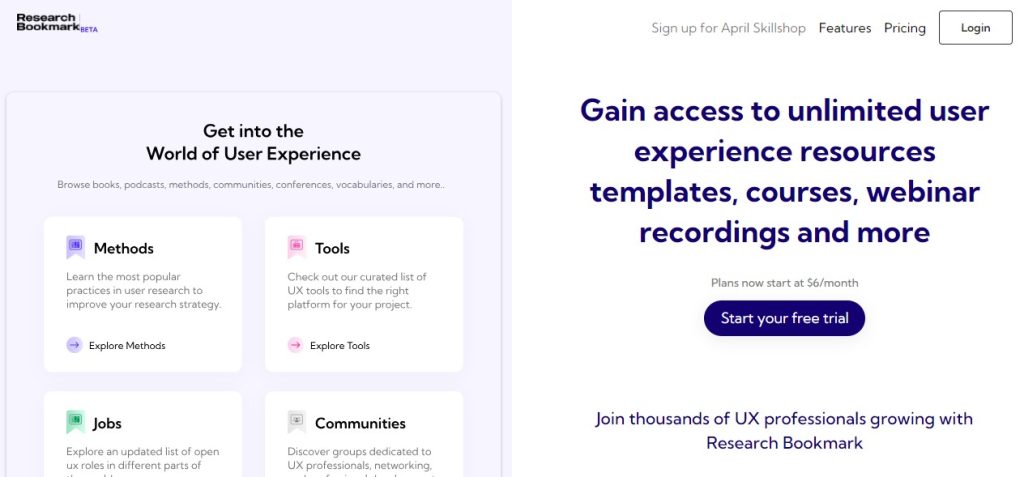
Research Bookmark

With the introduction of new UI/UX tools, one standout addition is the Research Bookmark. This platform is a one-stop shop for UX researchers and designers, offering a comprehensive collection of tools for various research tasks. It also features an extensive library of books, courses, podcasts, webinar recordings, templates, and more.
AI is a major trend, and with so many AI design tools available, finding the right ones can be challenging. Research Bookmark simplifies this by providing a collection of over 200 AI-based design tools. These range from 3D tools and AI color palette generators to AI logo design, image generators, UI web builders, and more.
For UI/UX designers, not using these cutting-edge tools means missing out something truly remarkable.
Yotako

Yotako, originally introduced in Adobe, is now integrated into Figma. The Yotako plugin converts your Figma website designs into a WordPress site. While tools like Webflow and Framer are impressive, Yotako takes it to another level with WordPress.
The best part about this plugin is its flexibility it will automatically convert your design into a responsive WordPress site. Additionally, Yotako offers numerous templates that you can edit in Figma and then export to WordPress.
I hope you enjoyed this article! If you did, please share it with others. Your support helps motivate us to create more content.
Read more: Unlock Your UI/UX Potential: The Best Free Courses You Shouldn’t Miss