Every year, design enthusiasts eagerly await Figma’s annual design Config. Figma’s annual user conference, Config, gathered more than 8,500 designers, developers, and product people in San Francisco. Figma Config 2023 closes the gap between designers and developers this year. Its latest updates aren’t just for designers but also for developers, aiming to enhance the overall user experience.
In this article, we will discuss the key highlights and explore the new features announced at Config 2023.
- Dev Mode
- Auto Layout
- Variables
- Advanced Prototyping
- Improve Overall User Experience
Dev Mode

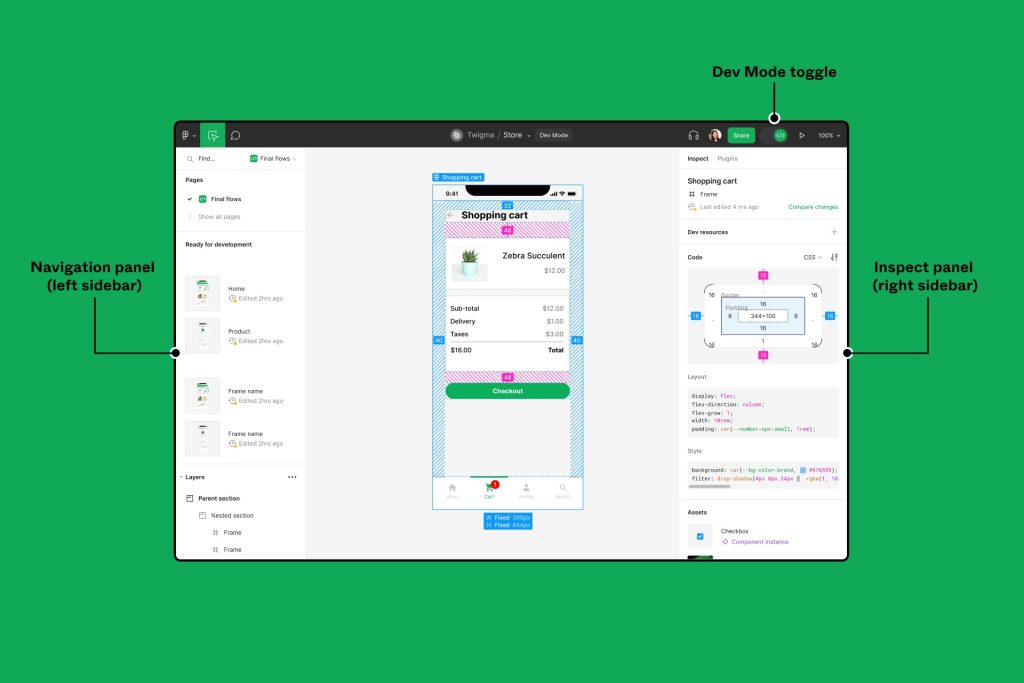
Figma’s 2023 updates announced a number of significant updates, including a new space for developers called Dev Mode with features that make it easier to translate designs into code. This new space can help developers find production-ready frames, sizes, and assets more easily, which can save time and communication overhead. This update is a welcome addition for Figma users, as it makes it easier for developers and designers to collaborate and create better products.
Improved developer productivity
• Dev Mode allows developers to quickly and easily get the information they need to start coding, without having to leave Figma.
• This can save developers time and frustration and help them get to coding faster.
Enhanced design-to-development collaboration
• Dev Mode makes it easier for developers and designers to collaborate on designs. Developers can now see the development-ready state of a design and designers can see how their changes are affecting the code.
• This can help to ensure that designs are accurate and ready for development and that developers are on the same page as designers.
Dev Mode plugins
• Dev Mode plugins empower users to automate tasks, add new functionality, and seamlessly integrate with other tools. Additionally, they seamlessly integrate with a variety of tools, including Jira, StorybookJS, and GitHub.
• This can help streamline the development process and makes it easier for developers to collaborate with designers.
Figma for VS Code
This extension bridges the gap between designers and developers by enabling developers to inspect Figma designs directly in VS Code. They can see design elements and their properties without leaving their development environment. Also, they can collaborate with designers, view comments and design changes in real-time, streamline communication, and more
Here are the community resources:
Auto Layout

Auto layout lets you create designs that automatically resize and adjust as their content changes. It’s perfect for creating responsive and adaptable designs, like lists, grids, and forms.
You can now save time on manual adjustments and focus on creating flexible components and layouts. Also, the new wrap, min, and max features give us greater control over our designs.
Wrap
This Figma new update lets us keep our auto layout contents neatly arranged in columns or rows by automatically wrapping them.
Max and Min
Moreover, the new updates enable us to define minimum and maximum widths and heights for auto layout containers to guarantee that component sizes are consistent to meet product requirements.
Here are the community resources:
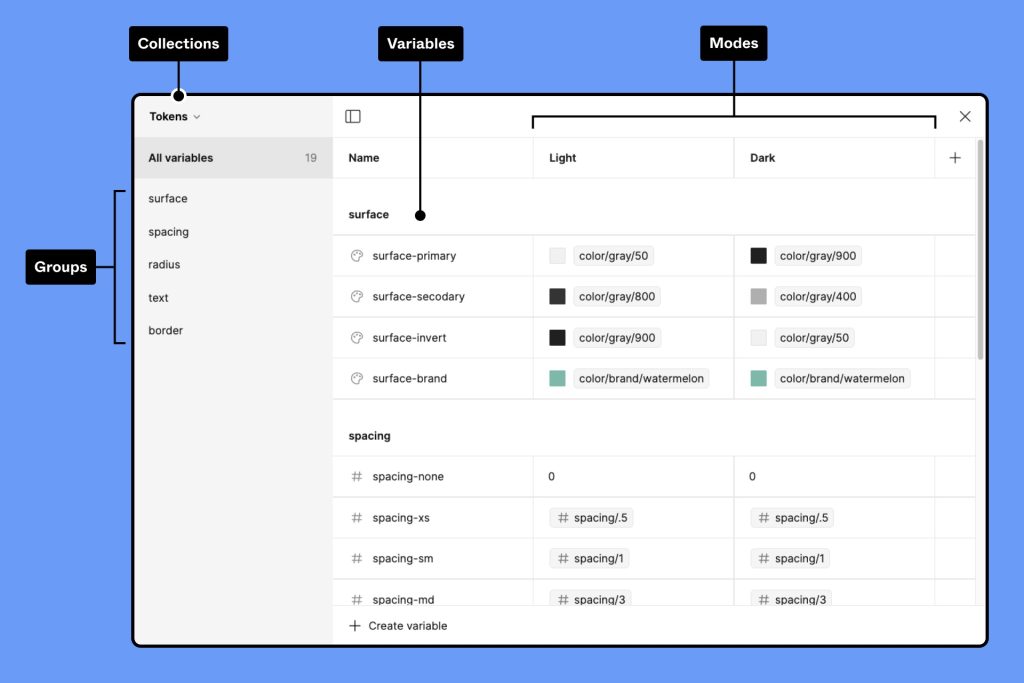
Variables

Instead of tokens, Figma surprised everyone with Variables. They’re like tokens, but even better. With Variables, you don’t need extra plugins like Tokens Studio because they’re already integrated into Figma. This makes your workflow simpler and avoids any compatibility issues. Plus, you can edit Variable values directly in Figma and see them in the inspector window, making it easy to tweak and understand which properties are using them.
You can even nest Variables, meaning you can create ones that refer to other Variables. This lets you build more complex design systems with hierarchical relationships, saving time, and making designs more consistent, and easier to reuse.
Light & Dark modes
What’s more amazing is it allows you to create different versions of your variables, such as light and dark mode, so you can test different appearances with a single click. This enables you to explore different themes and contexts without having to recreate separate elements.
Design in any dimension
Using number variables, you can easily create different layouts by modifying width, height, and spacing. For example, you can adjust the size and positioning of elements within your design. This allows you to create different versions of the same basic layout without needing to manually adjust every element.
Switch between languages
You can also use Word variables for multi-language support. Word variables store text in any language, allowing you to create a single design that works across multiple languages, eliminating the need for separate designs for each language
Variables in Figma APIs
This feature allows you to build custom plugins and widgets that take advantage of variables. Figma’s API offers a wealth of possibilities for integrating variables into your development workflow, whether you’re importing or exporting variables, converting styles to variables, or simply interacting with design properties.
Here are the community resources:
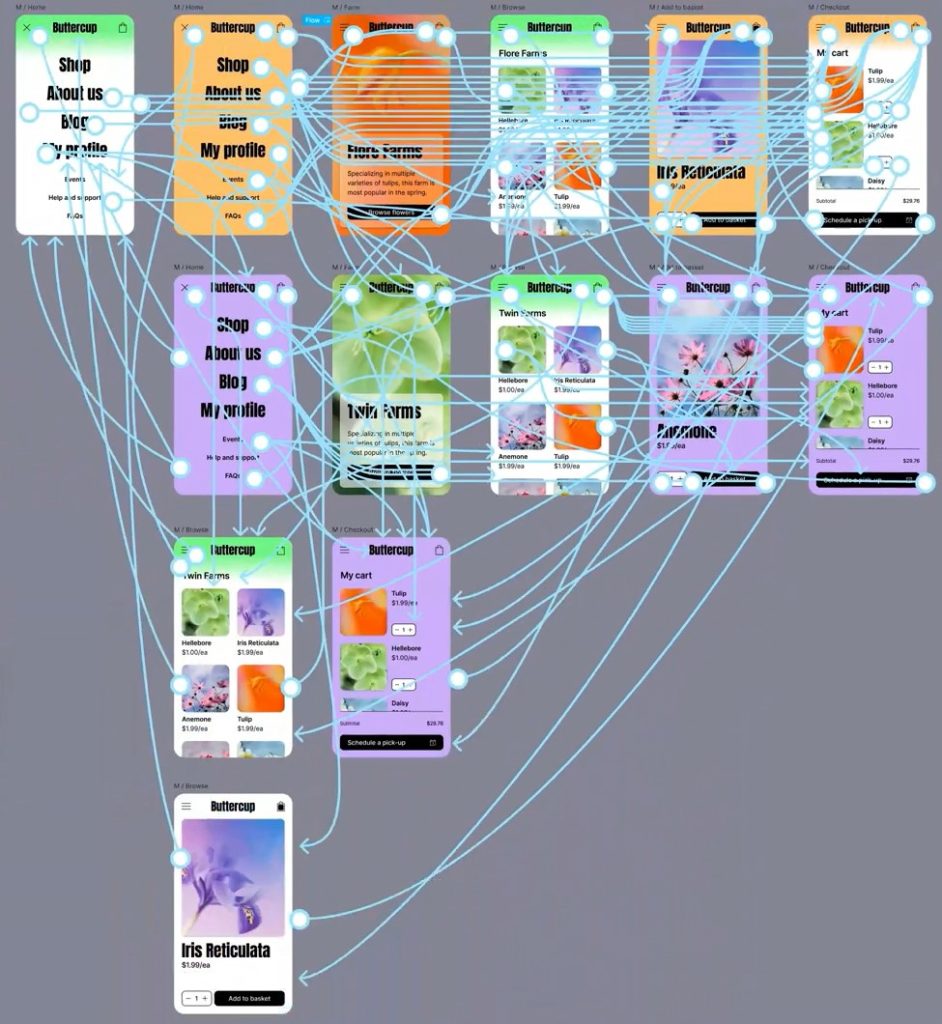
Advanced Prototyping

Figma introduces an exciting update: Advanced Prototyping. It streamlines prototype creation, eliminating the need to switch between multiple tools or windows. Now, designers can freely experiment and refine their designs in the early stages of the process.
Interact more in a Single Frame
You can now add expressive animations to your prototypes in a single frame by creating and assigning number variables and making your designs even more exciting, including verbs like adding and subtracting.
Inline preview
Inline preview lets you see how your prototype will look and function directly on your design canvas, without having to switch back and forth between design and presentation mode. This can be a big time-saver, especially when you’re making small changes to your prototype and want to see the results immediately.
Customizable flows and Conditional logic
Customizable Flows: Now, you can create more intricate interactions in your prototypes. Instead of just one action per event, you can chain multiple actions together for dynamic experiences.
Conditional Logic: This feature adds intelligence to your prototypes with conditional branching. Define conditions for actions to trigger based on user input or other factors, making your prototypes adaptive and reactive.
Here are the community resources:
Improve Overall User Experience
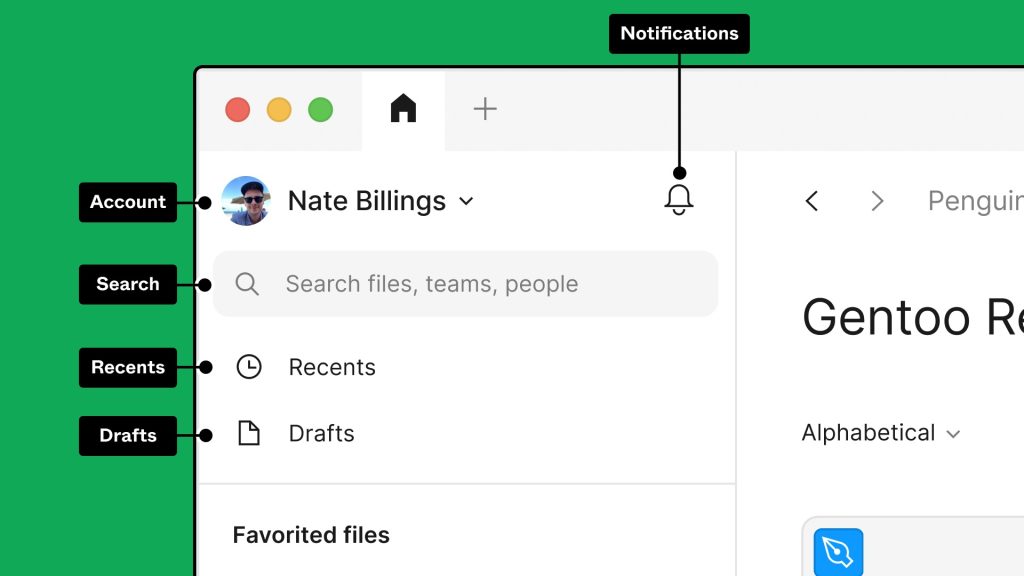
An updated file browser

Those with many projects in Figma will love this feature. Now, with new tabs in the dashboard, accessing shared files and projects is easier. Just check out the dropdown menu in the account overview, featuring Search, Recent, Notifications, and Drafts.
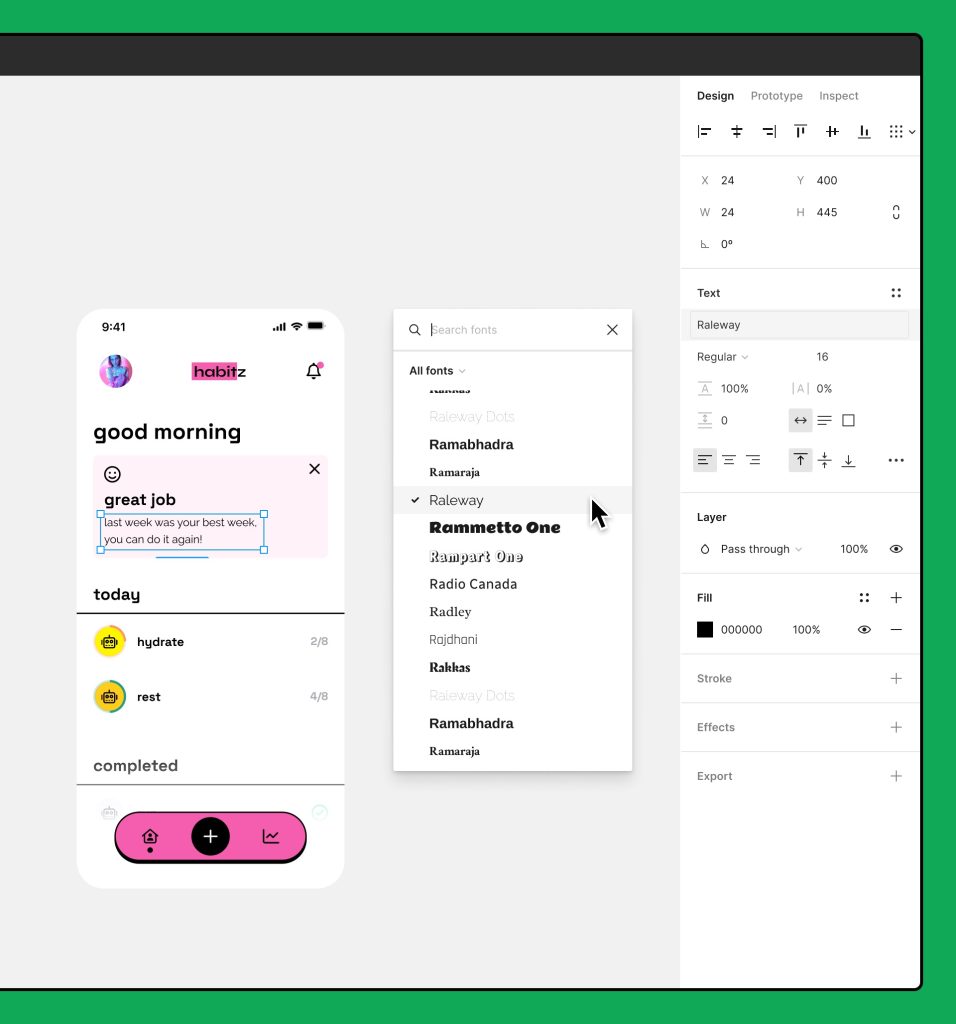
Font picker

The font picker in Figma has finally been updated after years of waiting. A search option has been added to Figma’s latest updates, making it easy to pick a font without scrolling a list of thousands of fonts.
Furthermore at Figma Config 2023
Figma acquired Diagram, a company known for AI-powered design tool plugins and extensions in Figma. This acquisition promises exciting new features in the future.
Read More: 10 Must Have Figma Plugins for Designers